You can use the Canvas Rich Content Editor (RCE) to add an image to a Canvas Page, Assignment, Discussion, or Quiz.
Video Walkthrough
Step-by-Step Instructions
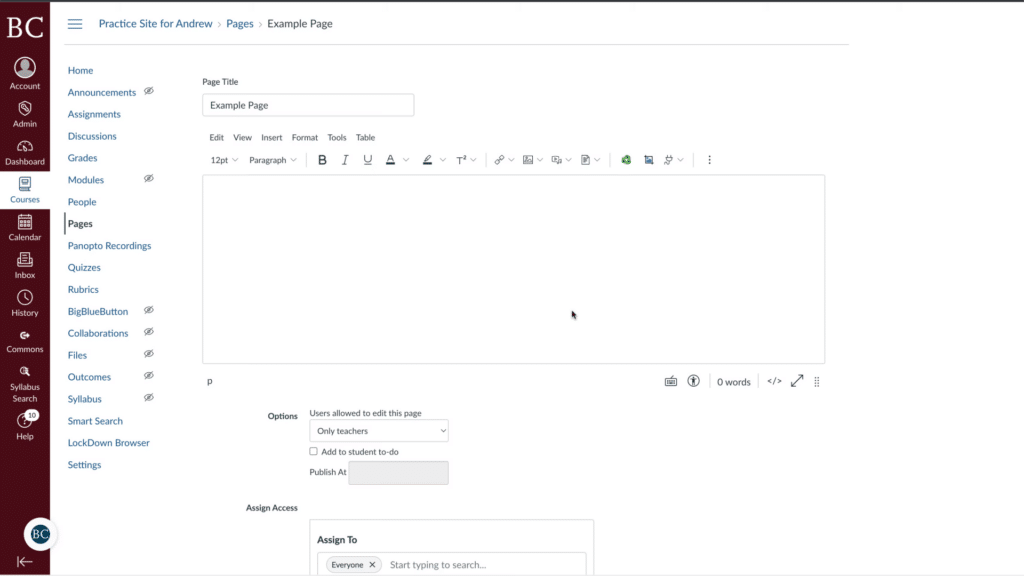
1. Open the Canvas Rich Content Editor

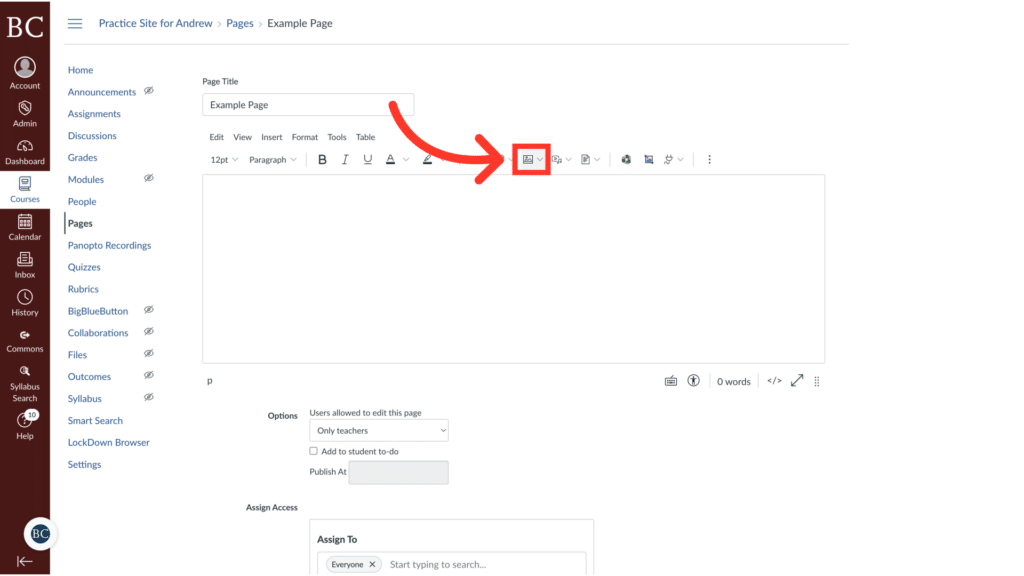
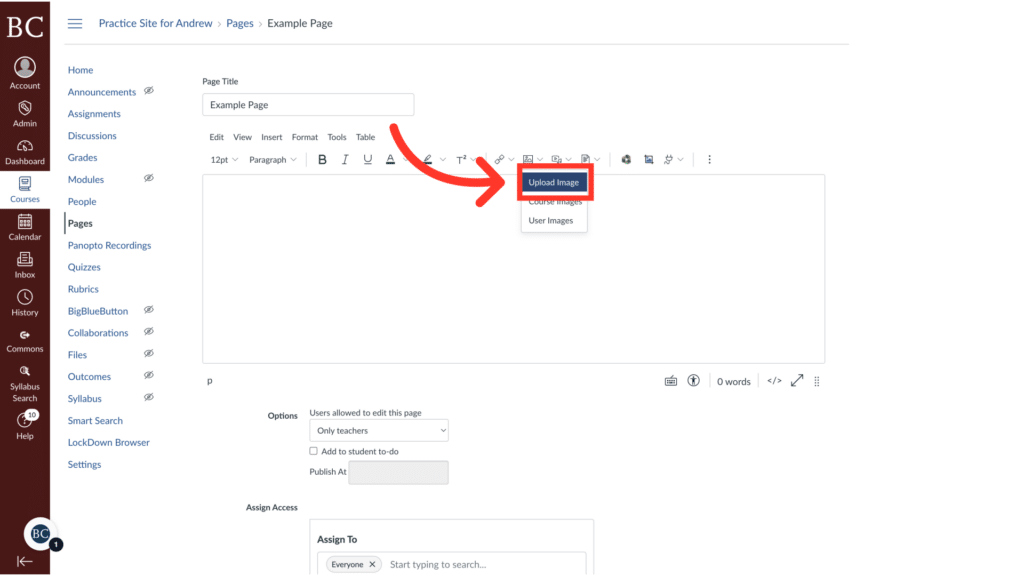
2. Select the image icon from the toolbar

3. Click “Upload Image”

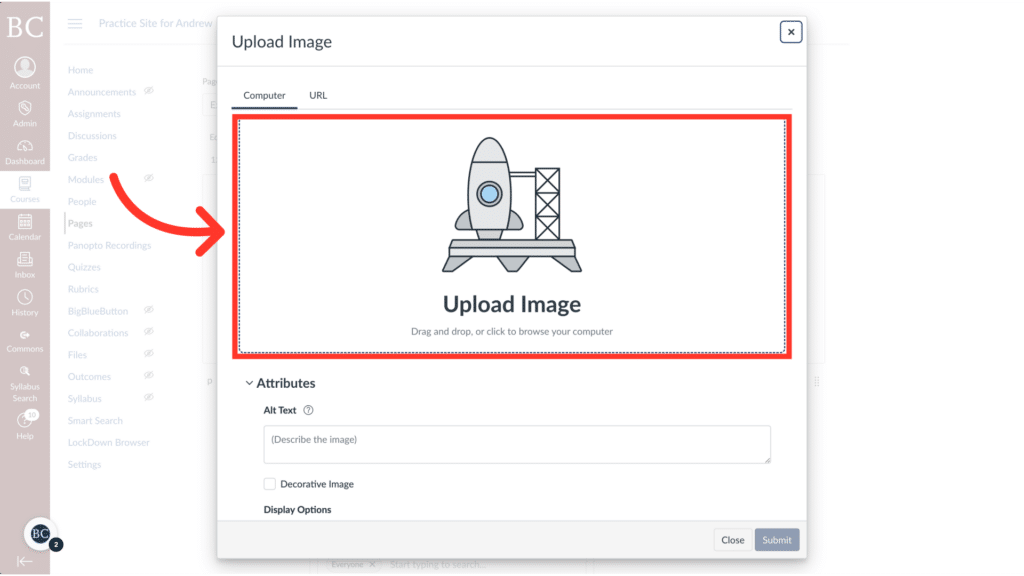
4. Click the rocket ship

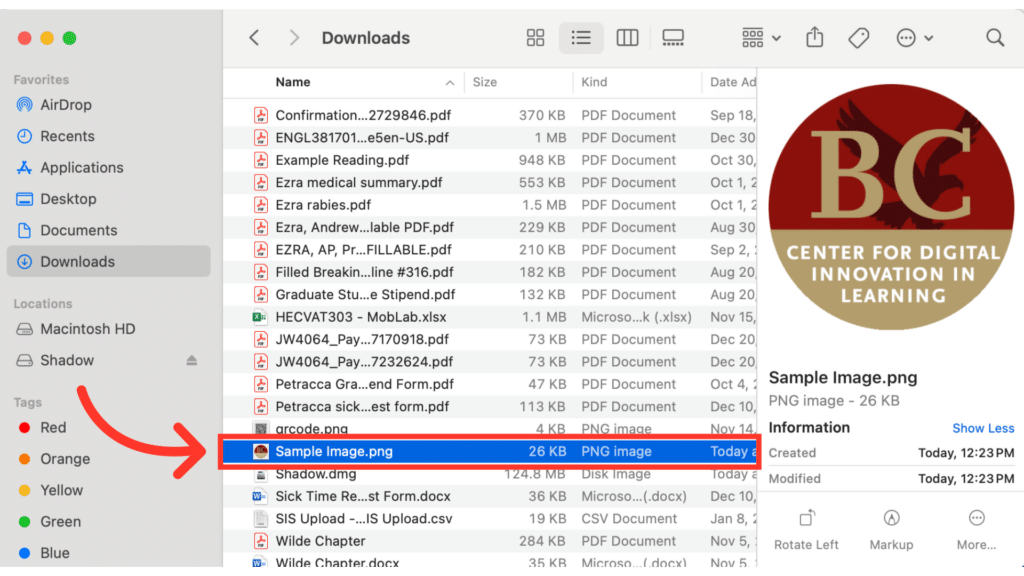
5. Select the image file you would like to upload

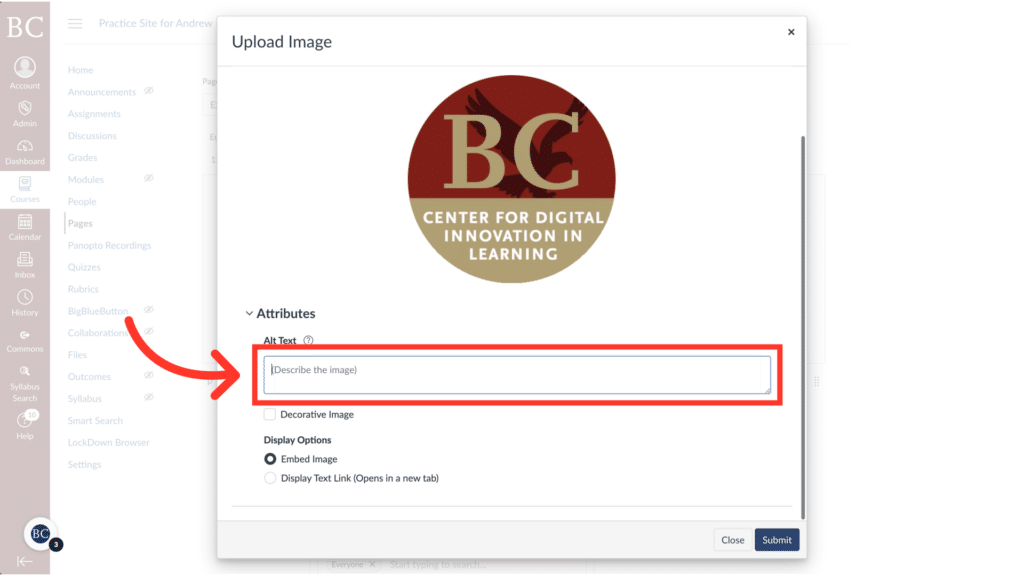
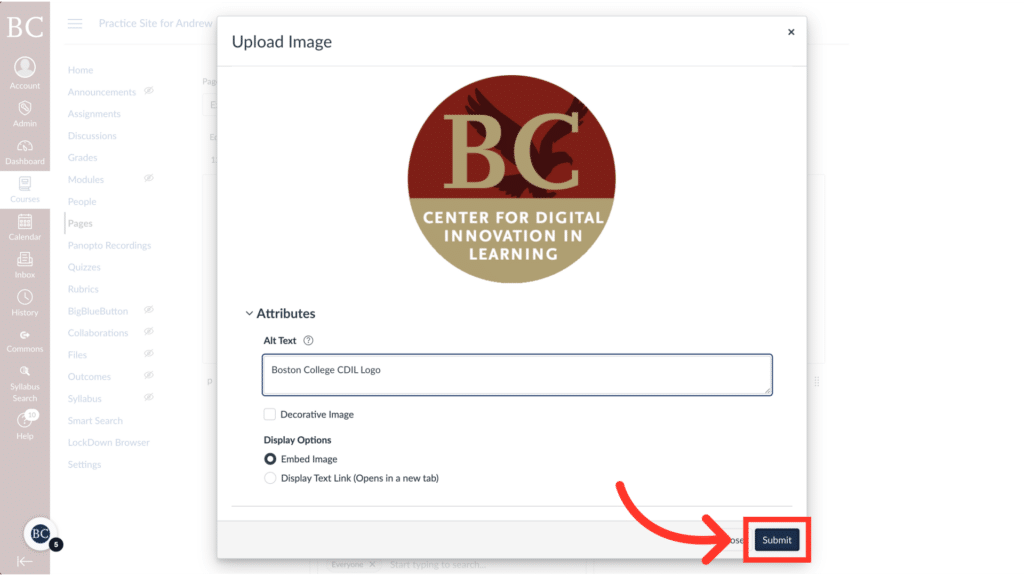
6. Write a description of the image

7. Click “Submit”

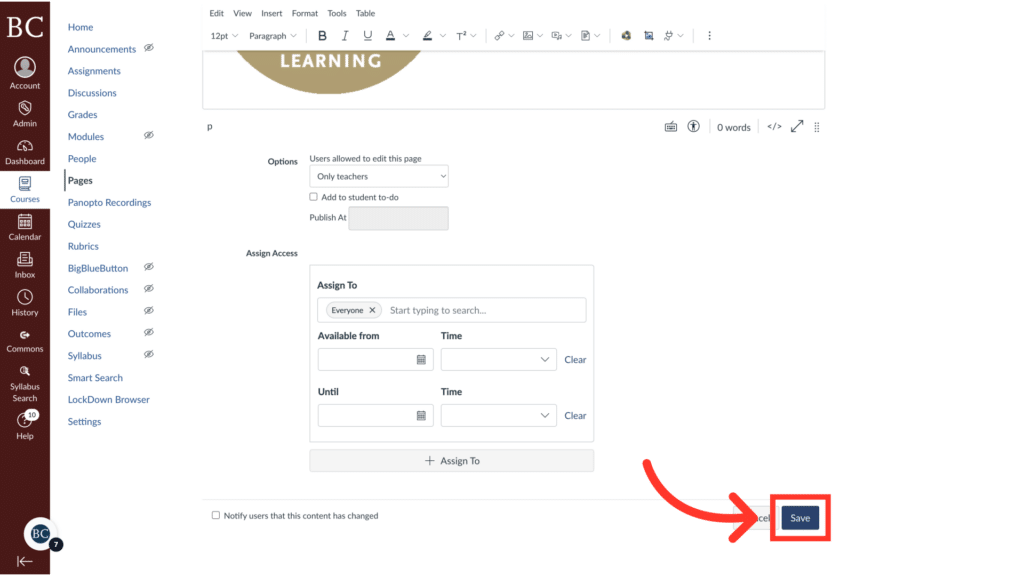
8. Click “Save”