This guide explains how to make links to content outside Canvas with the Rich Content Editor (RCE). You can use the (RCE) to add a link to a Canvas Page, Assignment, Discussion, or Quiz. External links are websites that exist outside of Canvas.
Video Walkthrough
Step-by-Step Instructions
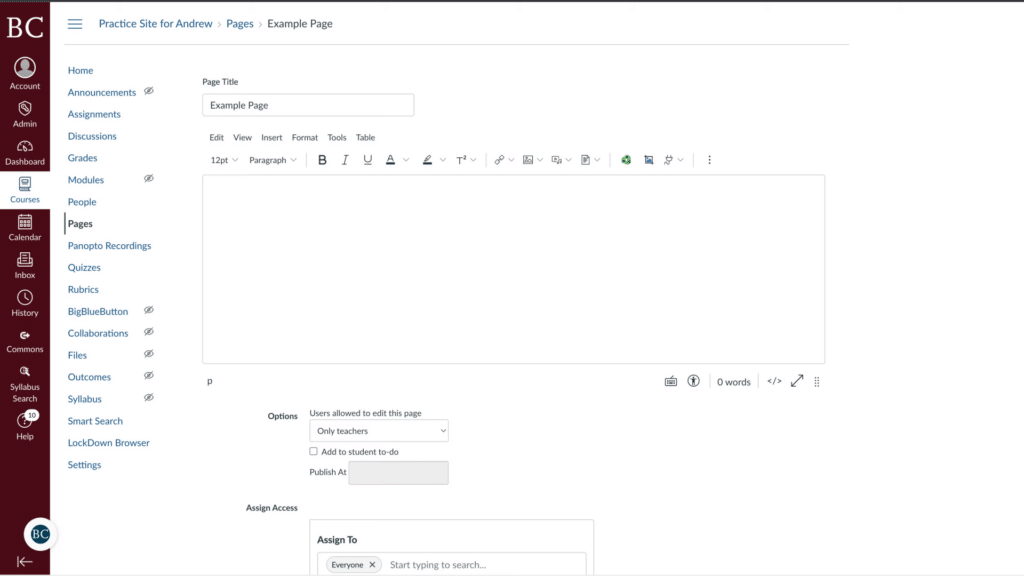
1. Open the Canvas Rich Content Editor

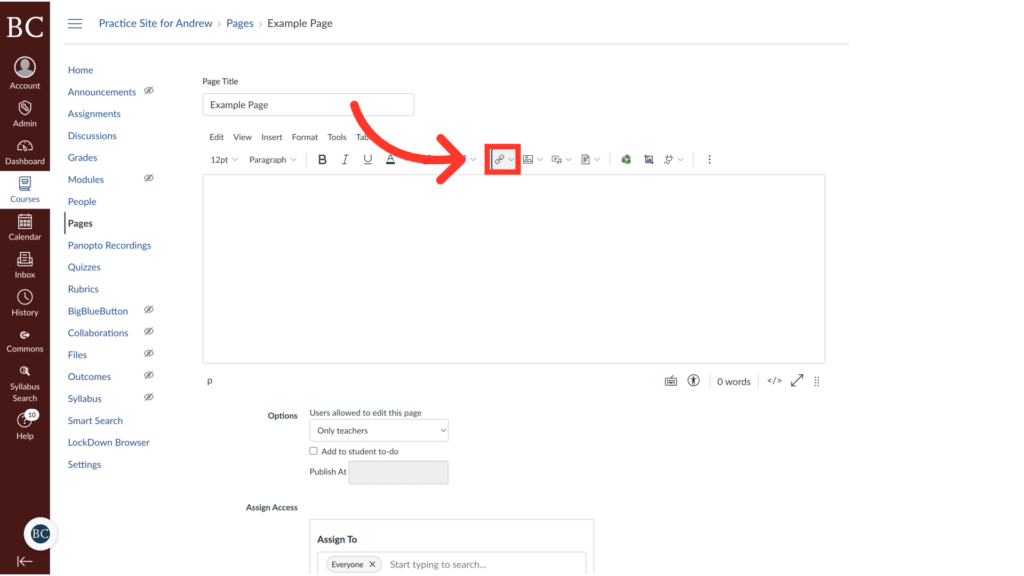
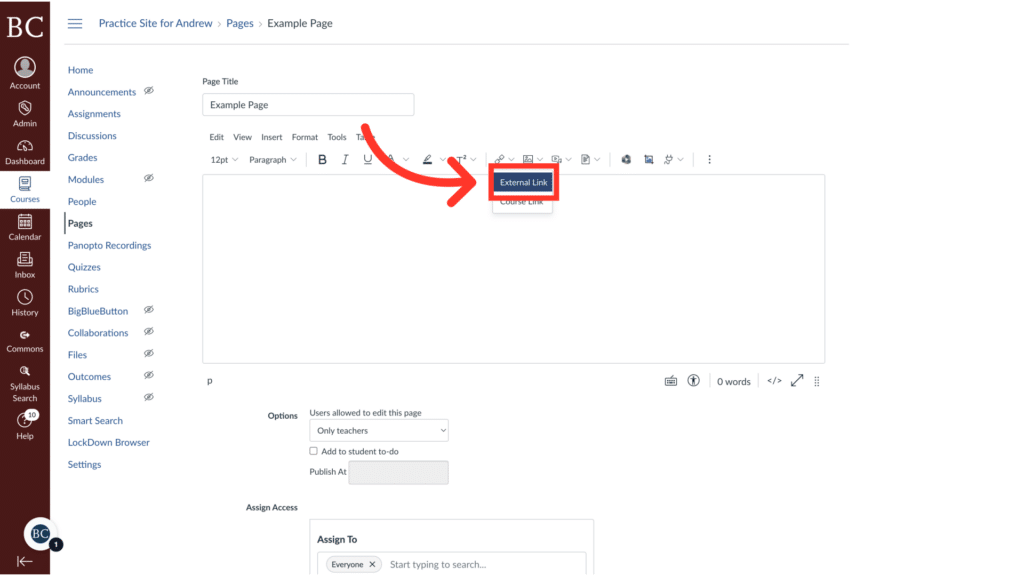
2. Select the link icon from the toolbar

3. Select “External Link”

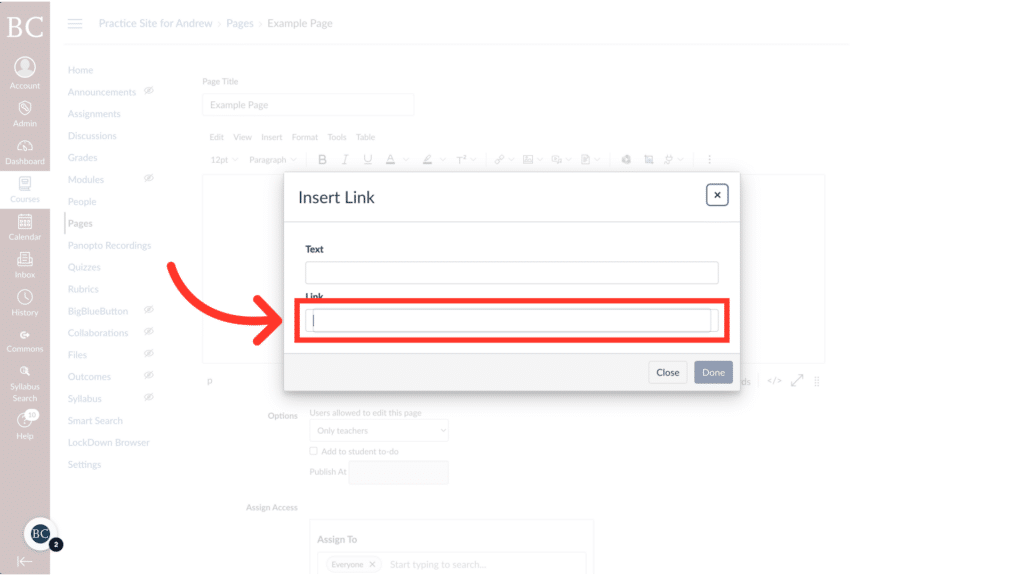
4. Paste the link into the “Link” box

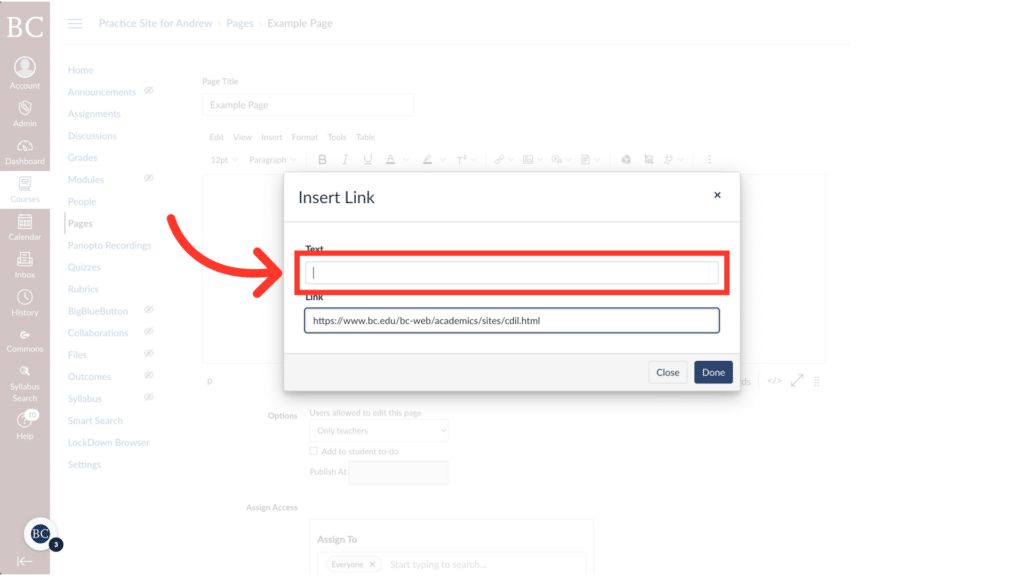
5. Give the link a title that is easy to understand

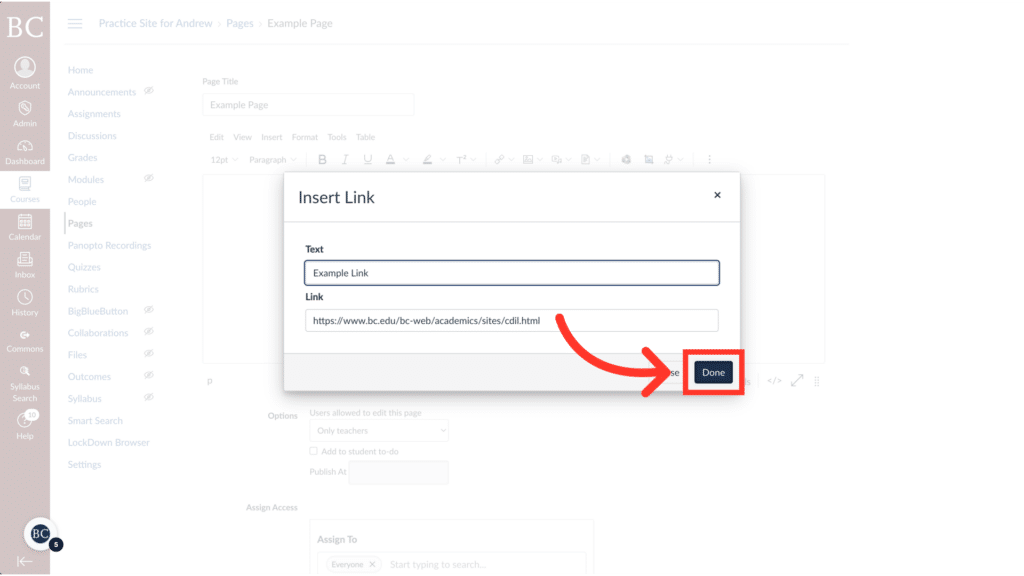
6. Click “Done”

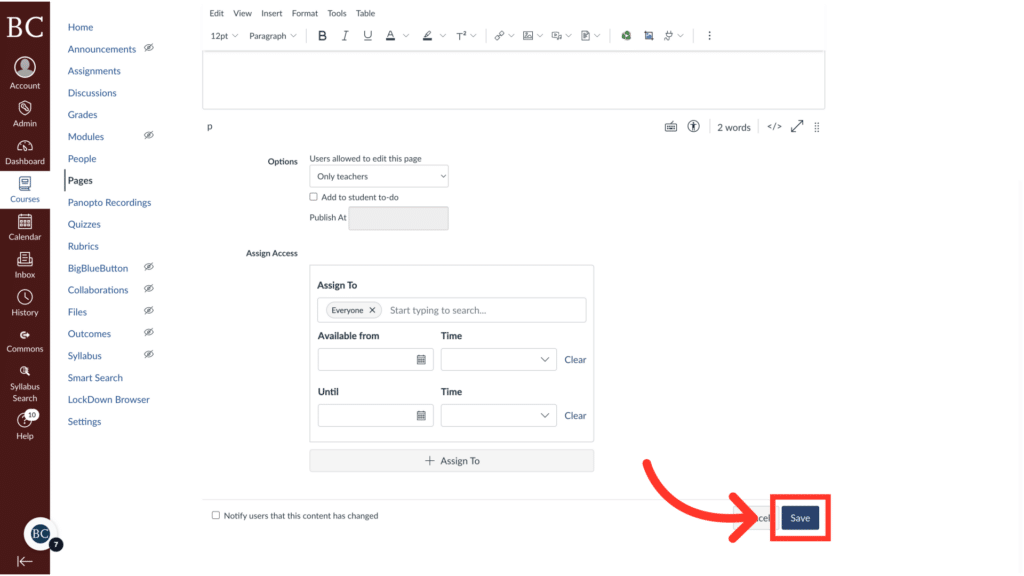
7. Click “Save” to finalize the changes.