Using visual cards to help students learn financial concepts

The Context

Carroll School of Management Senior Lecturer Drew Hession-Kunz worked with CDIL to convert his face-to-face Financial Management course into a fully online course.
In the design process, he identified some of the challenges of helping students digest many new financial concepts, particularly when the concepts are complex and often not clearly defined by traditional textbooks.
Our Approach
Since graphics and visuals are powerful tools that can aid with student learning, the team began to explore ways a send of simple visual elements representing the most important concepts might help provide scaffold new learning.
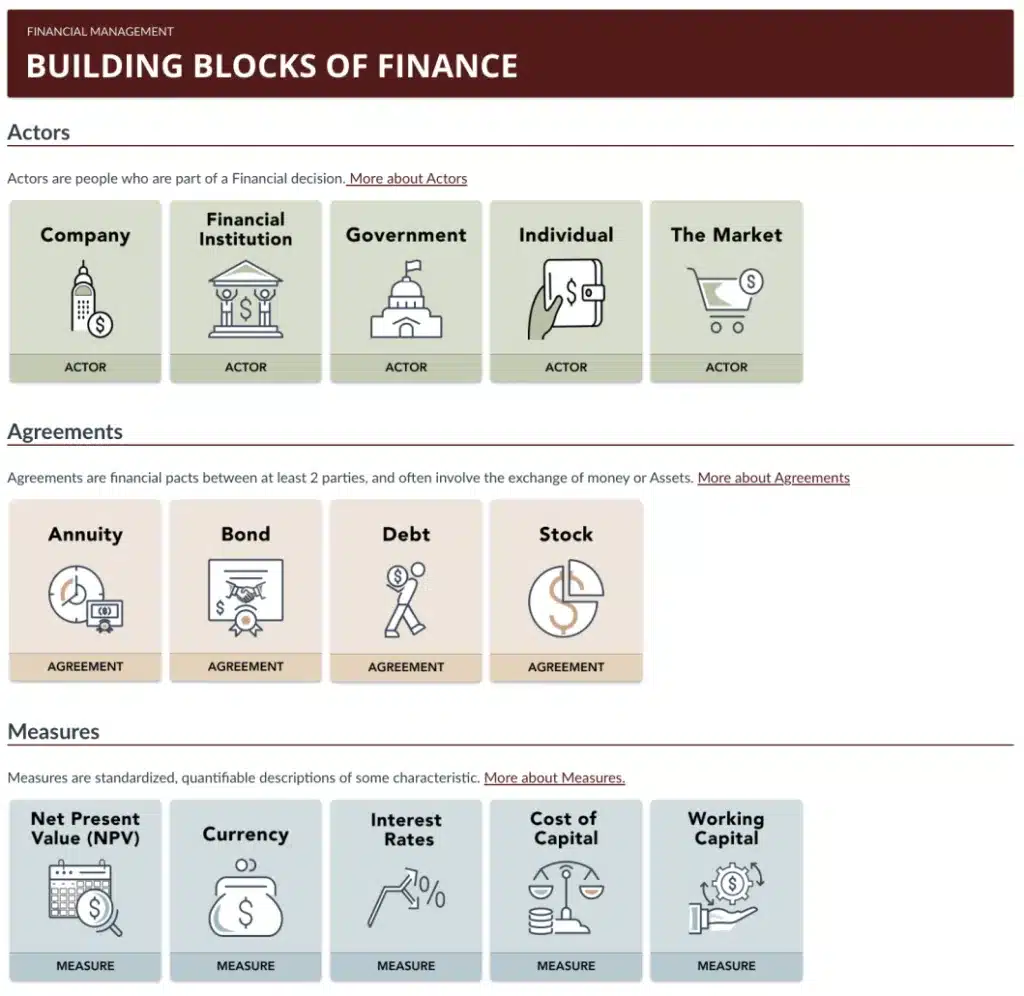
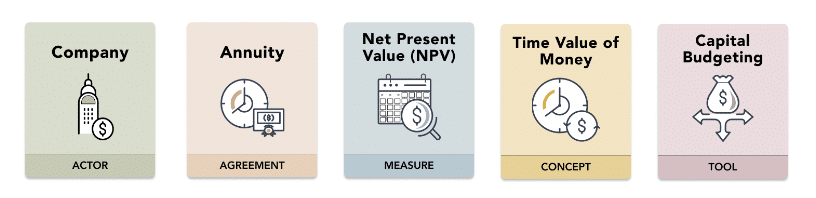
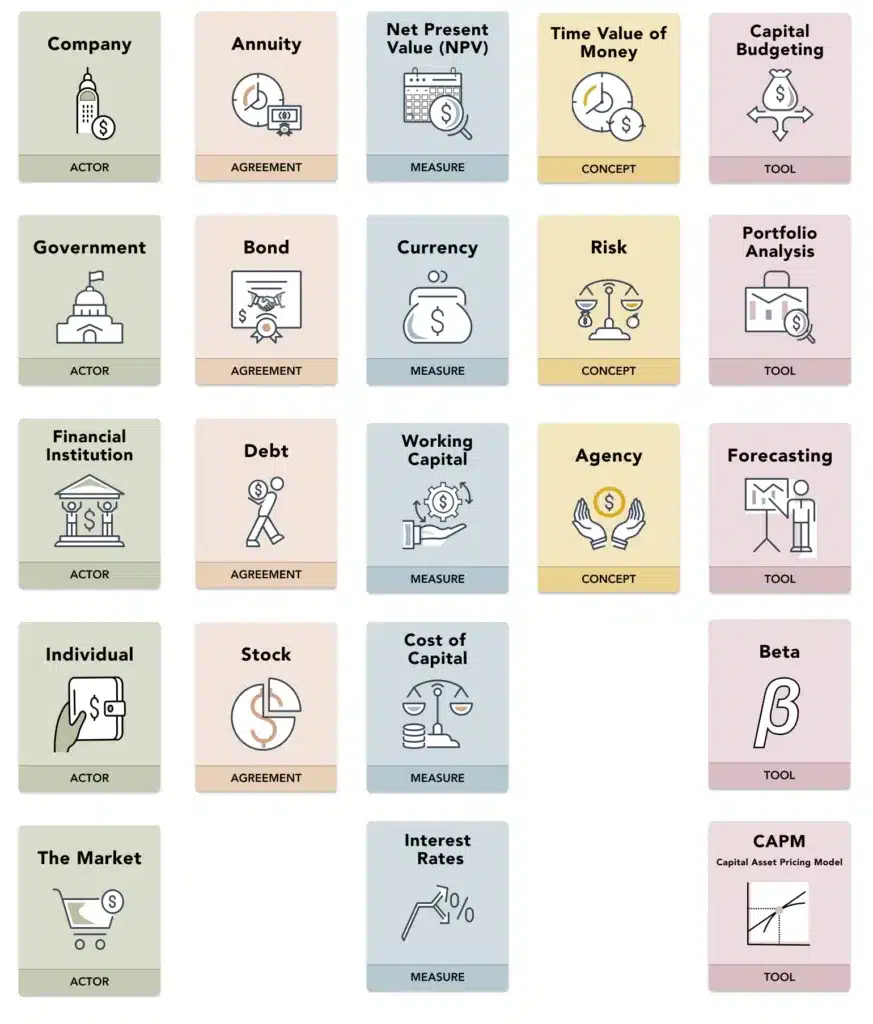
We developed a set of 22 cards that provided a visual language to scaffolded student learning as they progressed through the course.

These cards were specifically designed to support learning in these ways:
- Retention: Engaging several modes of memory (not just verbal) will make it easier for students to recall terms and definitions.
- Forming connections: As students learn new concepts, the visuals can be used as a shorthand to suggest recall of connected concepts. It also inspires them to form their own connections by suggesting that these concepts live in relationship to one another. Once the fact of interconnection is established, students are biased toward looking for relationships on their own.
- Reference: It creates a visual glossary that students can conveniently refer back to throughout the course.
Outcomes
The key concept cards became a set of touch-points and hand-offs throughout the course that help communicate concepts, illustrate relationships between ideas, and inspire new connections.
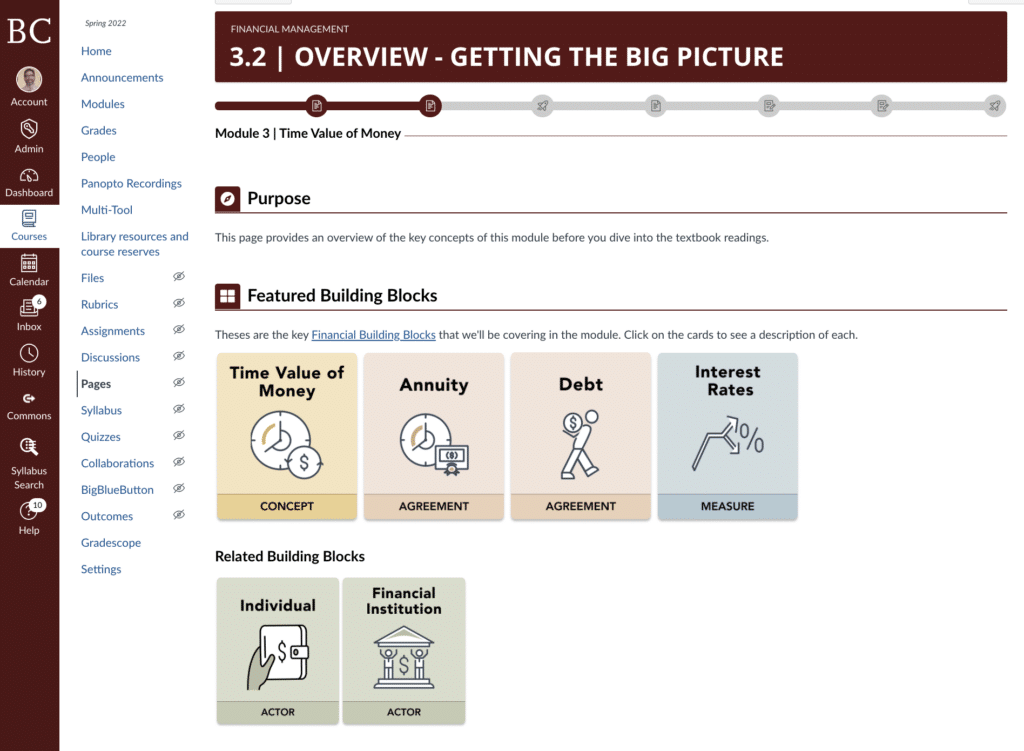
Module Introductions
As students began each module of the course, they encountered the cards that correspond to that particular module.

Video Visuals
The cards appeared in videos as a way to reinforce and animate the ideas students encountered throughout the Canvas site.
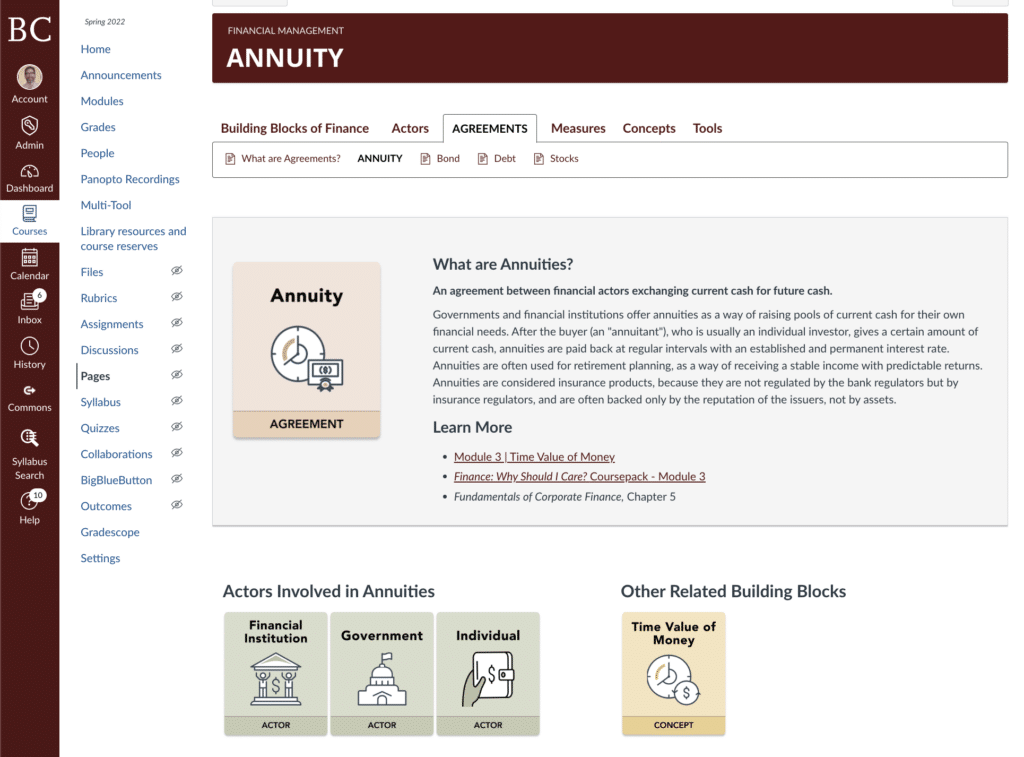
Glossary of Definitions
Clicking on a card would take students to a basic definition of the term for reference with links to where it appears in the course.
The cards would repeat and reappear whenever they were relevant to the content or assignment.

Together, the cards formed a glossary that students could refer back to throughout the course.