Looking for ways to build your design skills in Canvas? Start by finding path that works best for you.

Finding Your Path
The following paths are meant to help navigate your options when using Canvas templates and DesignPLUS and find an approach that aligns with your goals and comfort level with technology.
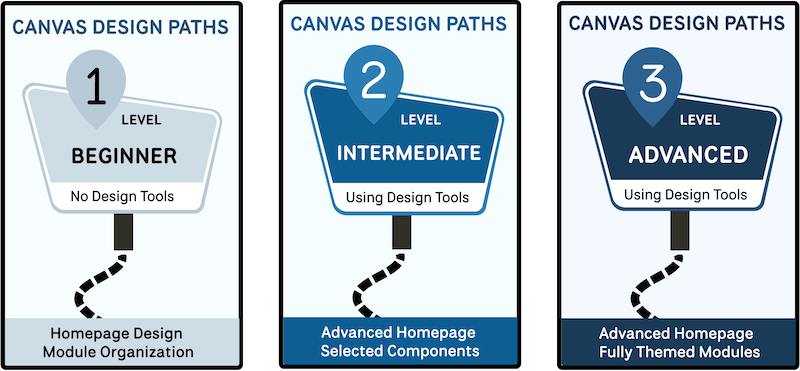
LEVEL 1: Beginner – An Easy Entry Point

Description
This is an entry-level way to make your Canvas more attractive and easier to navigate by adding a homepage theme and using modules to provide your students a clear map of your course.
There’s no need to open or use the DesignPLUS sidebar with this path. You just need to know how to import a homepage template from Canvas Commons and make it your homepage.
Is this Path a Fit For You?
This path is useful if you’d like to improve the experience of your Canvas site but don’t have a lot of time to learn a new tool.
How to Get Started
The Canvas Design Basics provides a guide with instructions for how to develop thoughtfully-designed and student-friendly Canvas sites for Boston College courses.
It will show you not only how to import a homepage template, but tips for using modules more effectively and formatting content for clarity and accessibility.
LEVEL 2: Intermediate – Learning Fundamentals

Description
This intermediate path requires opening and using the DesignPLUS sidebar but offers more options and control over how you design your content in Canvas.
Having access to DesignPLUS components allows you to create a dynamic overview of all course content on the homepage as well as to enhance how you organize content at the page level across your modules.
Is this Path a Fit For You?
If you are comfortable with the basics of Canvas and are motivated to spend more time designing your site, then this path may be for you.
While it’s a slightly larger commitment, the benefit is that you will have a larger toolkit for designing your Canvas sites using DesignPLUS components.
How to Get Started
This path requires mastering the basics of using DesignPLUS, beginning with how to enable and configure the DesignPLUS sidebar and how to update the module homepage list.
See the Getting Started and DesignPLUS Fundamentals sections for instructions.
LEVEL 3: Advanced – Going Deeper

Description
This path involves using enhanced design throughout a course by adding DesignPLUS themes and components both on the homepage and on all module pages.
This approach is used for all fully online courses, but is also an option for anyone who is comfortable with DesignPLUS and is interested in developing a robust online learning environment for students.
Is this Path a Fit For You?
If you’re interested in going deeper with DesignPLUS and are comfortable learning new technologies, this could be a good fit for you.
Adding DesignPLUS throughout a course is a larger commitment of time and energy since you’ll need to develop some consistent patterns and apply them across all the content in your site.
How to Get Started
The Advanced DesignPLUS and Tips and Utilities has instructions for advanced DesignPLUS techniques and features.