You can use the Upload/Embed Image tool to upload, crop, and embed images for your course quickly and easily from within Canvas.
Video Walkthrough
Step-by-Step Instructions
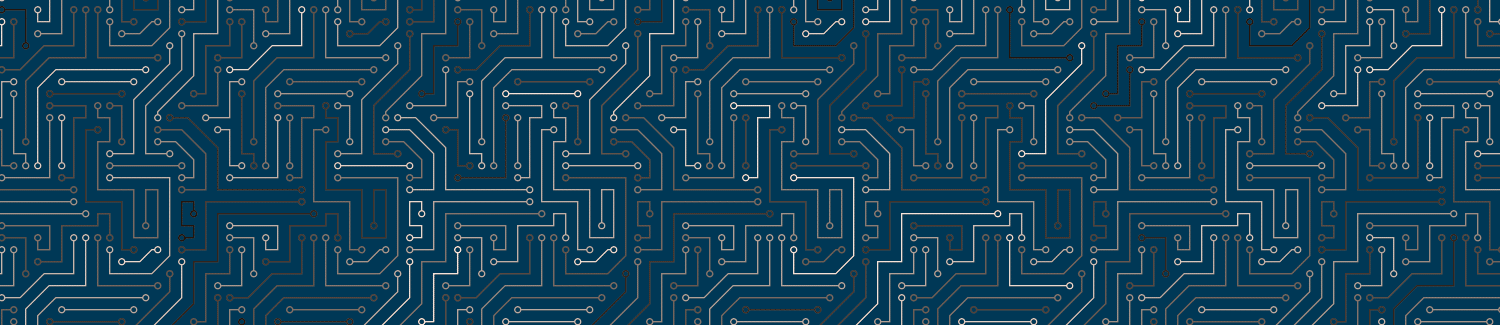
1. Click the Image Icon
Begin in the editing page on Canvas and click on the small image icon in the Rich Content editor toolbar.

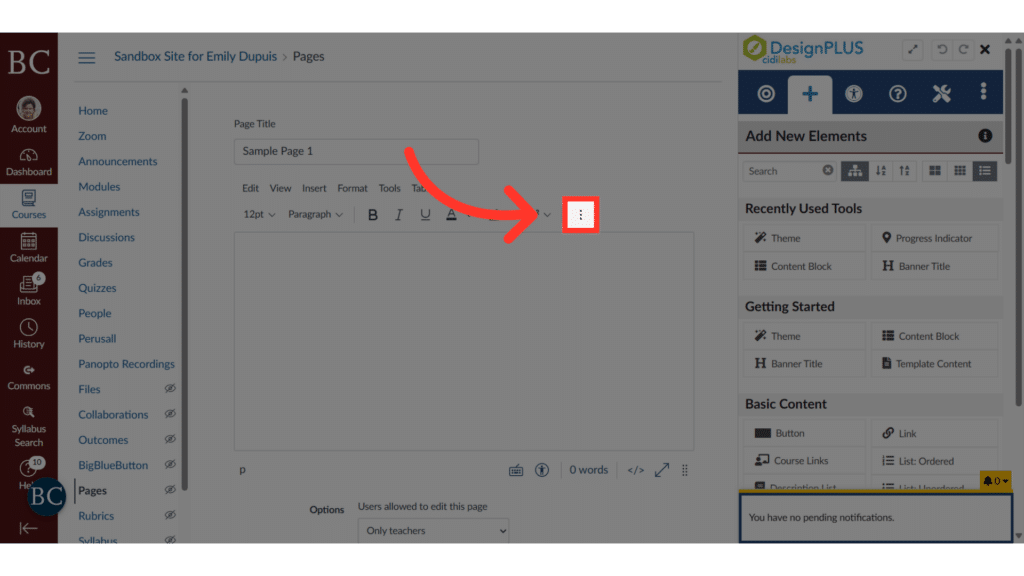
2. If the Image Tool icon is not visible, click “More”
If the image tool icon isn’t visible, click on the triple dots in the menu above the main text box to expand the toolbar.

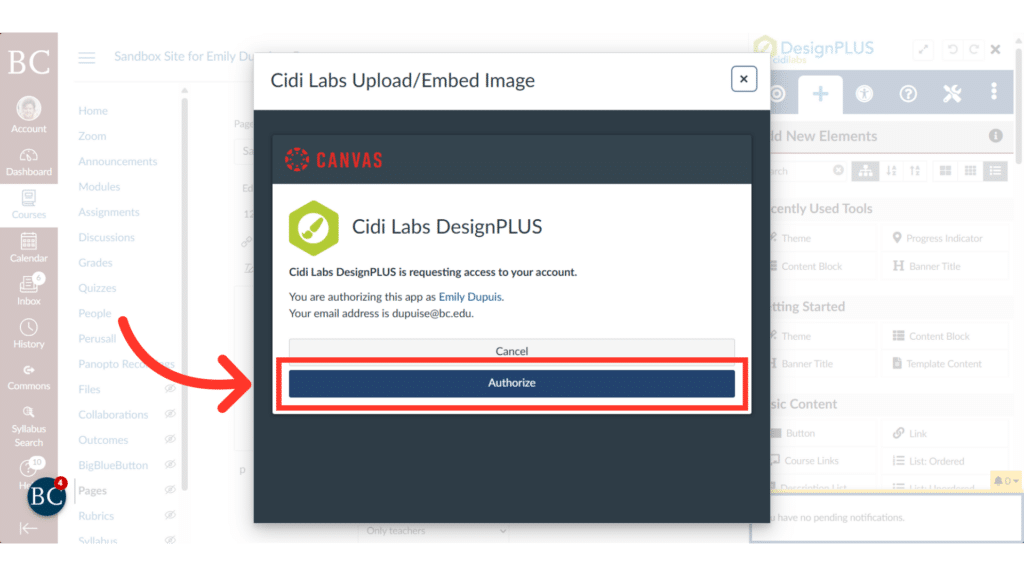
3. Click “Authorize”
If this is your first time using Cidi Labs, please click “Authorize” to allow the program access.

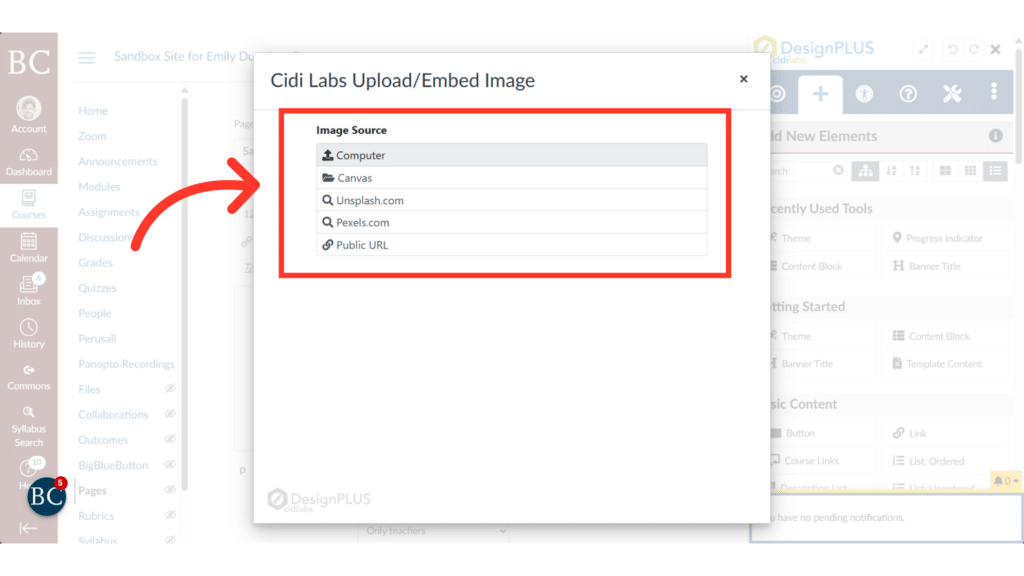
4. Select image source
Choose your source for uploading an image. You can either upload directly from your computer, or use files you have previously uploaded to Canvas.

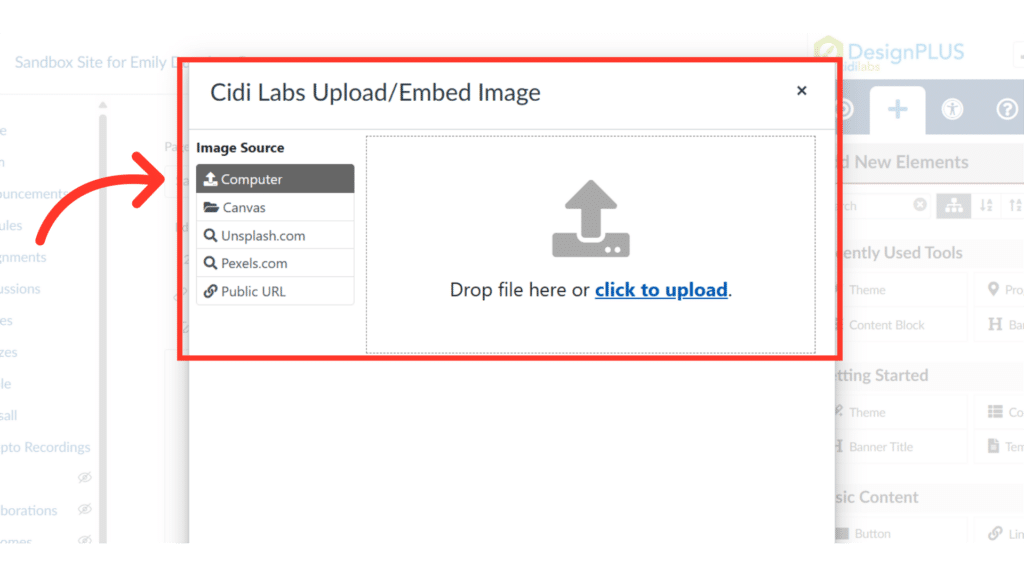
5. Click “Computer”
If you wish to upload images directly from your computer, select “Computer” and then drop the file into the text box or click the upload option.

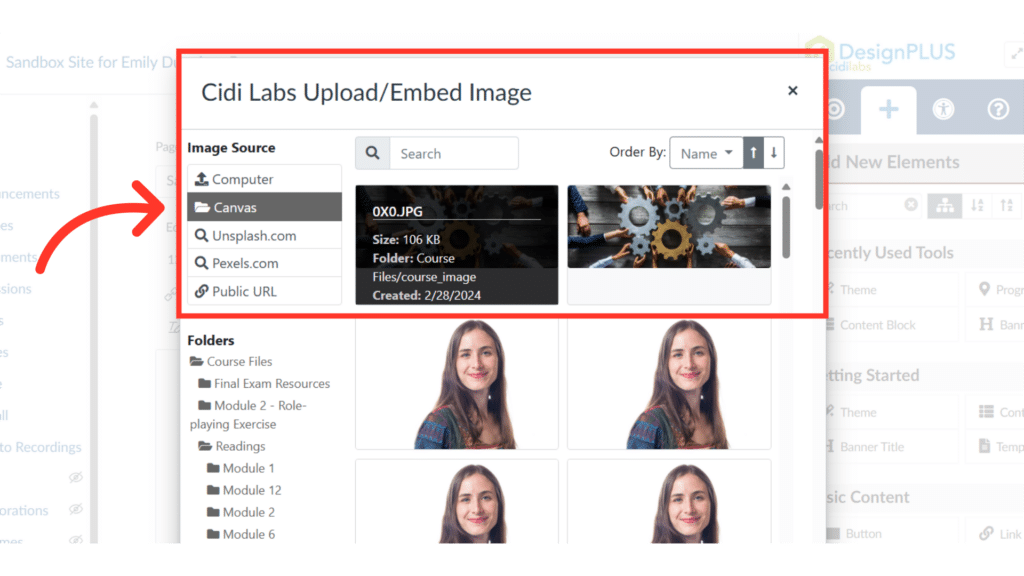
6. Or, click “Canvas”
If you want to use images already uploaded to Canvas, simply click “Canvas” and choose by looking through folders or searching images.

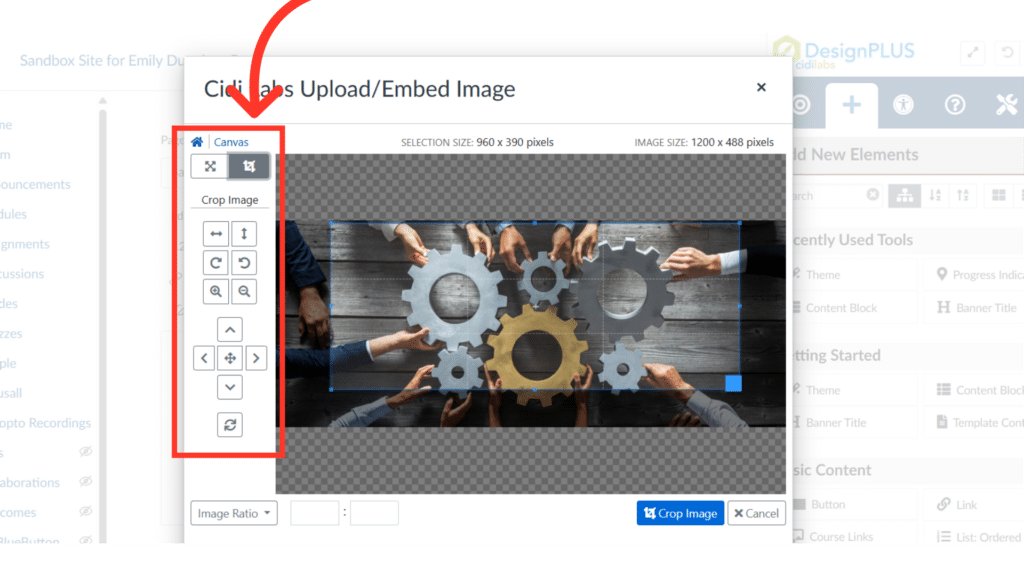
7. Click “Crop Image”
Once your image is selected, there are several options to edit it if necessary. To crop the photo, click on the righthand icon in the edit menu to the left of the image. You can choose crop options using this menu, or move the highlighted box on the image to crop it directly.

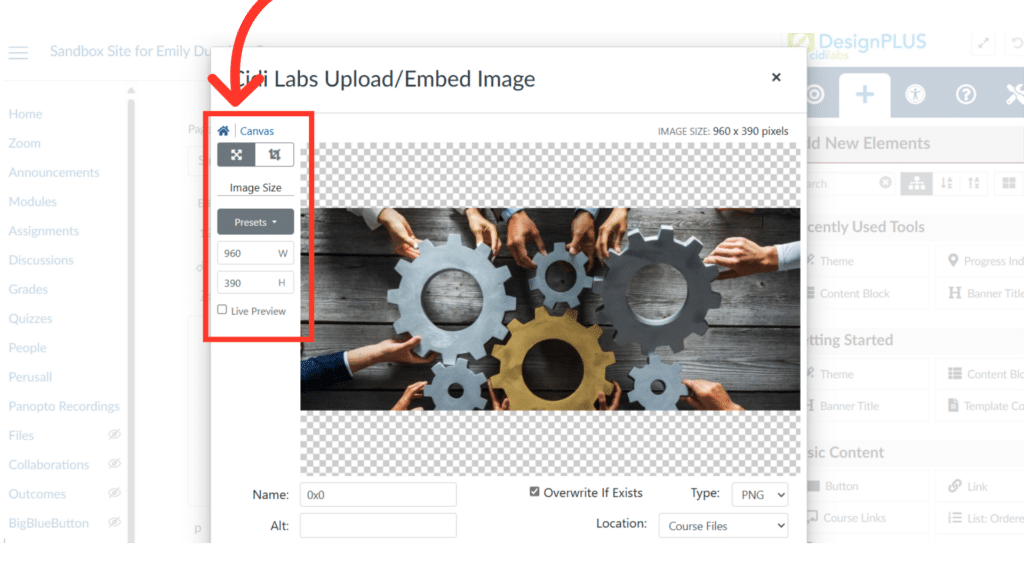
8. Click “Image Size”
You can also resize the image as necessary by clicking on the left icon on the editing menu. You can choose between preset image sizing or enter custom dimensions for width and height.

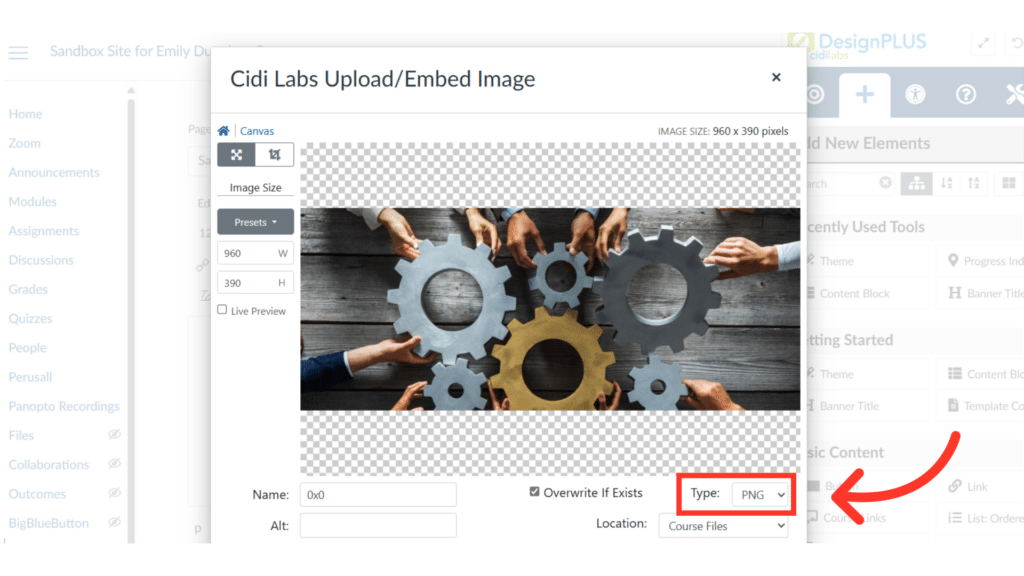
9. Change the File Type
If your original image is a JPG, you can change the image type to match here.

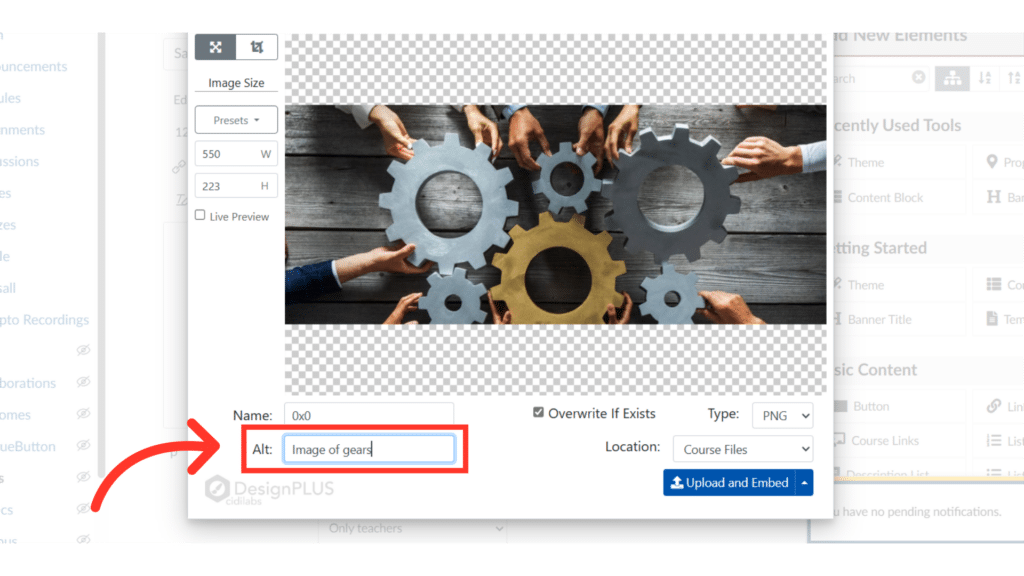
10. Fill alt text
Finally, at the bottom of the window add alt text in the “Alt” box with a brief description of the image.

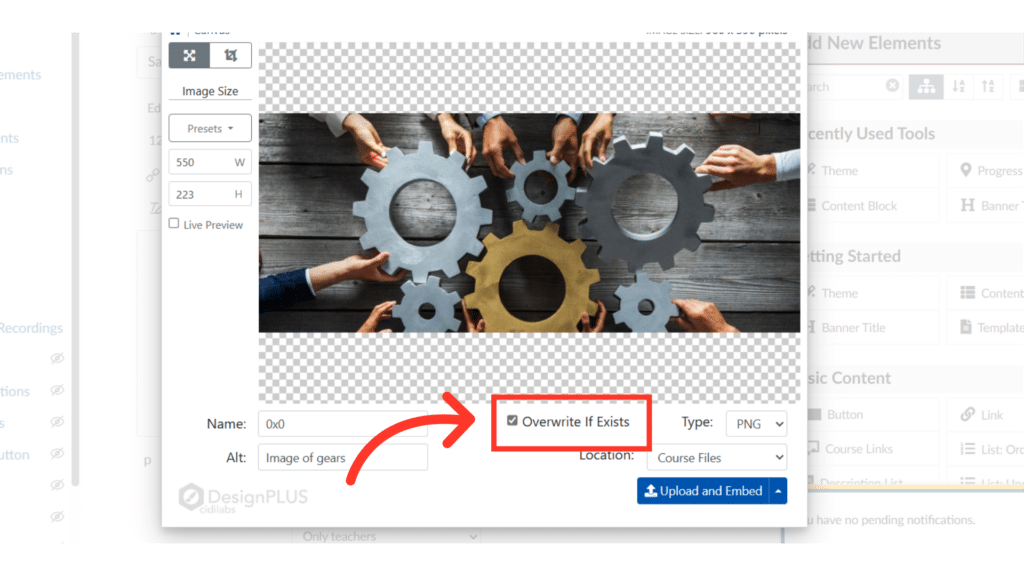
11. Select “Overwrite If Exists” option
If the image selected is replacing another image on the page, please ensure “Overwrite if Exists” is checked off.

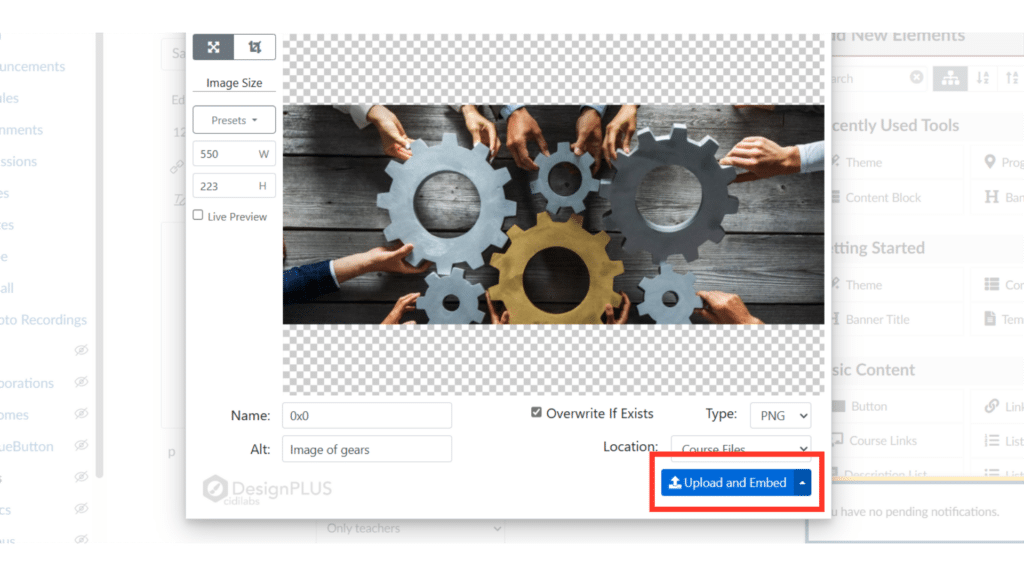
12. Click “Upload and Embed”
Finally, click “Upload and Embed” to save the image to the Canvas page.

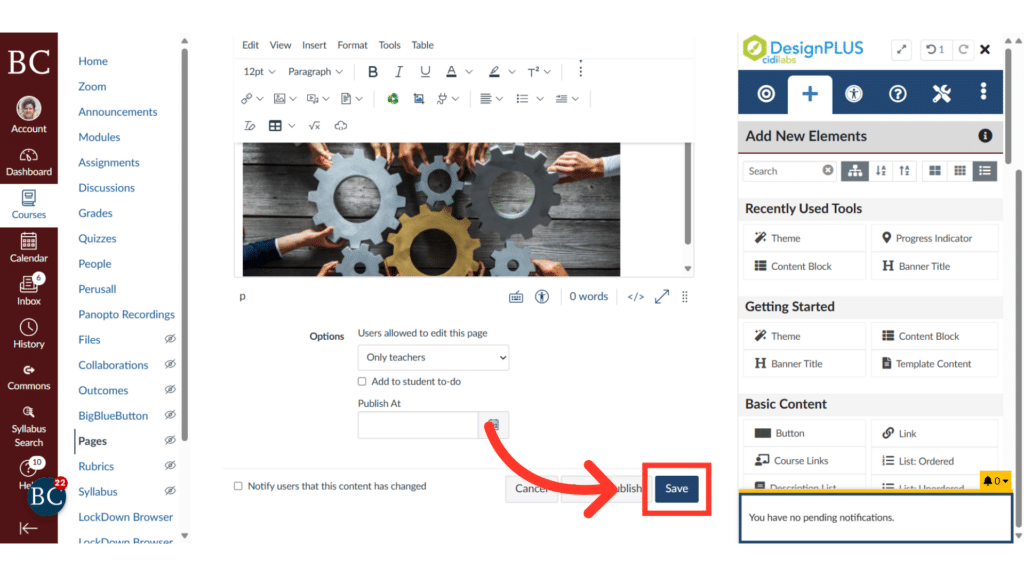
13. Click “Save”
To finish, hit “Save” in the bottom right to save the entire Canvas page.